
Dieser Artikel gibt eine smarte Lösung um Shortcodes für WordPress auch in Widgets nutzbar machen zu können.
Immer wieder werden lesen wir in verschiedenen WordPress-Foren und -Communities die Frage, ob und wie sich Shortcodes in WordPress auch in den Widget-Areas nutzen lassen. Dabei stoßen wir auf die verschiedensten Lösungsansätze, die nicht selten auf teils fragwürdige, überladene und sogar sicherheitsbedenkliche Plugins verweisen. Im WordPress-Webdesign sollte jeder Webmaster stets danach bestrebt sein, seinen WordPress-Blog oder -Website schlank zu halten und die Anzahl seiner verwendeten Plugins schlank zu minimieren.
Was sind WordPress Shortcodes?
Mit Hilfe von Shortcodes können teils umfangreiche Aufgaben übernommen werden, für die sonst Code-Arbeit anfallen würde. Sie kennzeichnen sich durch ihre eckige Klammern ([]), zum Beispiel: [cooleBildergallerie=“1″] oder [coolerButton color=“green“ text=“Klick mich“]. Die Shortcodes werden entweder vom Theme oder von einem Plugin zur Verfügung gestellt.
Im ersteren Beispiel würde man durch das Einfügen des Shortcodes eine offensichtlich ansehnliche Bildergallerie seinen Seitenbesuchern zur Verfügung stellen. Im Beispiel zwei einen Button der Farbe grün mit dem Text „Klick mich“.
Für WordPress existieren eine große Anzahl verschiedener WordPress-Themes und -plugins die sich zum Teil auch für die Suchmaschinenoptimierung sehr gut eignen. Um beispielsweise die Newsletter-Anmeldung, die Kunden-Testmonials oder das Gallerie-Portfolio via Shortcodes auch für die Widgets nutzen zu können, gilt es die Verwendung zunächst in WordPress zu aktivieren.
Shortcodes für Widgets aktivieren – Anleitung in nur 4 Schritten
Um Shortcodes in WordPress Widgets zu aktivieren und somit nutzbar machen zu können, bedarf es lediglich weniger Schritte:
-
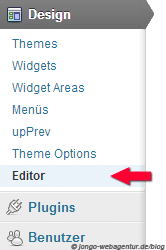
Abbildung 1: Shortcodes lassen sich in WordPress für Widgets am einfachsten über den Editor aktivieren. Dafür kann auf zusätzliche Plugins verzichtet werden. Es muss lediglich eine Zeile Code eingefügt werden. Zunächst einmal gilt es den WordPress Editor aufzurufen. Dieser befindet sich, wie in Abbildung 1 zu sehen, unterhalb des Menüpunktes „Design“ (Design => Editor).
- Anschließend muss das zu bearbeitende Theme ausgewählt werden. Das Feld dafür befindet sich an der oberen rechten Ecke des Fensters. In der Regel ist hier das aktuell verwendete WordPress-Theme bereits vorausgewählt.
- Unterhalb dieses Auswahlbereichs finden sich am rechten Rand die vom Template verwendeten .php-Dateien. Dort Theme-Funktionen (functions.php) suchen und anklicken (Achtung: Nicht zu verwechseln mit der theme-functions.php!). Nach dem Anklicken öffnet sich Im Editor-Bereich links der Inhalt der functions.php.
- Um Shortcodes für Widgets zu aktivieren sollte hier nun im Quellcode zwischen dem öffnenden PHP-Tag (<?php) und schließenden PHP-Tag (?>) folgende Zeile eingefügt werden:
add_filter(‚widget_text‘, ‚do_shortcode‘);
Eine geeignete Stelle dafür ist zum Beispiel direkt unter den einführenden Kommentaren, die sich in PHP durch folgende beide Zeichen jeweils am Zeilenanfang kennzeichnen /* ICH BIN EIN PHP-KOMMENTAR
Wir hoffen wir konnten euch dabei helfen für eure WordPress-Website erfolgreich Shortcodes für Widgets zu aktivieren und würden uns nach erfolgreiche Aktivierung über einen Kommentar von euch freuen. Natürlich stehen wir euch auch für eure Fragen bei möglichen Problemen jederzeit hier im Kommentarbereich gerne zur Verfügung.